How to use Backshop
The Backshop user interface employs a set of simple, consistent objects to help you work more efficiently. This page explains those objects.
Note: Because Backshop is configurable per enterprise, your interface might look different. The interface is subject to change as we improve the application.
Click on an element to jump down to its description.
| Headers | Comments |
| Navigation | Dates |
| Go to and Actions bars | Plus boxes |
| Picker | Modules |
| Entry fields |
Headers
Header above Your Deals
When you first enter Backshop, you arrive at the Deal Locator.
1. Breadcrumb: Shows where you are in the Backshop application, and it takes you back to your Deal Locator.
2. Deal menu: Lets you quickly choose from your most recently worked deals.
3. Add and size a deal.
4. Add a deal without sizing it

Header within a Deal
1. Breadcrumb: Shows where you are in the Backshop application, and it takes you back to your Deal Locator.
2. Deal menu: Lets you quickly choose from your most recently worked deals.
3. Search: Instantly go into a deal by entering all of part of its name.
4. Deal info: Snapshot of key deal attributes.

Navigation
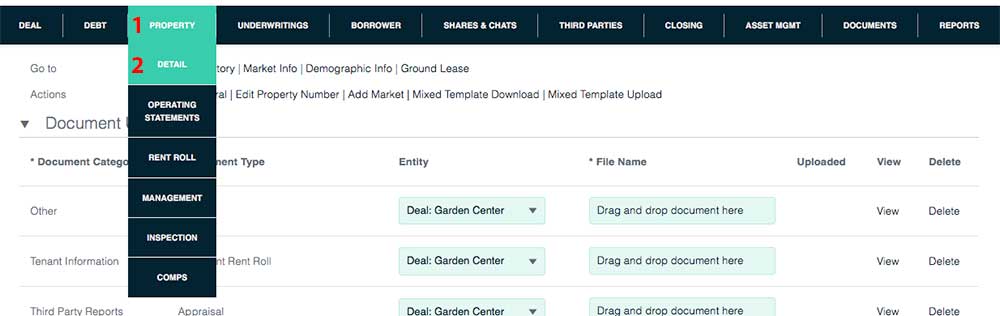
1. Tabs: The top-row tabs denote major sections of the application. Tabs are listed left to right in line with the primary deal flow. When you click a tab, you go to the primary page for that section, and that area’s sub-links are displayed.
2. Sub-links: When you hover over a tab, the major functions in that section appear as links. Clicking a sublink exposes the primary page for that section.
Note: Tabs and sub-links are customizable to help your enterprise operate as efficiently as possible.

Go to and Actions bars
If you’re not sure where to go from where you are, check out the Go to and Actions bars immediately below the navigation.
1. Go to: These links take you to interfaces directly related to your current location.
2. Actions: Key actions pertaining to your current location. Actions include importing and exporting.

Picker
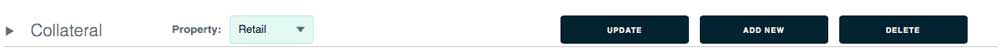
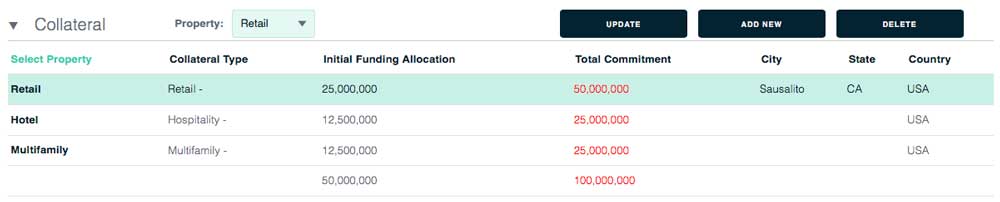
Backshop makes it easy to toggle among multiple properties or other entities. You can open or close the picker using the  arrows.
arrows.
Picker closed: Switch entities using the menu.

Picker open: Entities are listed and key information is displayed. To select an entity, click on its name. The active entity is highlighted in light blue and exposed below the picker.

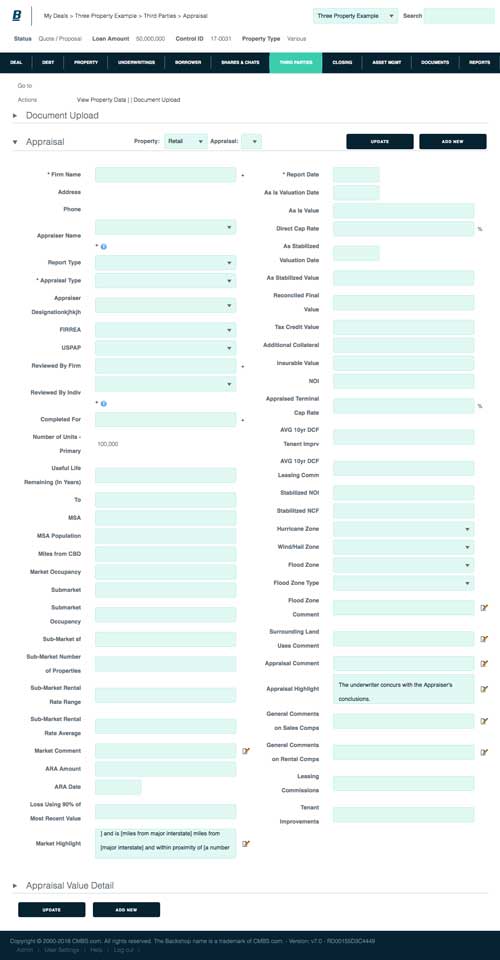
Entry fields
1. Editable text fields and form elements have light green backgrounds.
2. Read-only text has a white background.

Comments
To add a comment, click the ![]() icon.
icon.

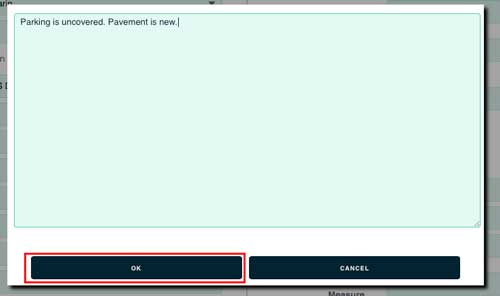
A text-input window will pop up. Enter your text and click OK.

Your comment will appear in the comment box.

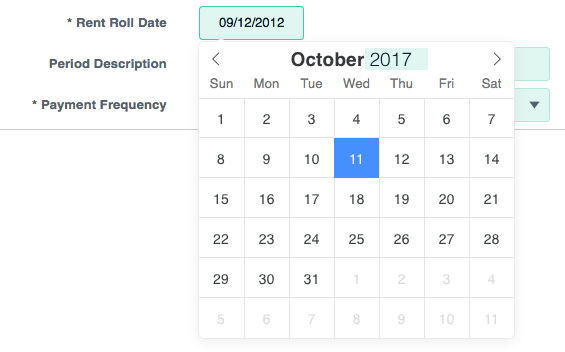
Dates
You can enter a date in two ways:
1. Simply enter text in MM/DD/YYYY format.
2. Click the date, then use the calendar popup.

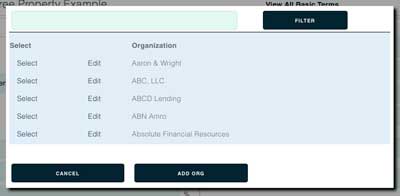
Plus boxes
Plus boxes allow you to quickly add items from preset libraries.
Click the + icon.
![]()
The + icon brings up a window pre-populated with available choices.
Find the entry you want and click Select.

Modules
Backshop is organized into modules for clear organization and so you can manage your screen space. Hide and show modules using the ![]() arrows.
arrows.
All modules open: Usual default.

Some modules closed: Helps you focus on your immediate task.